UIViewContentMode小记
开发中经常会出现服务器下载图片的尺寸比例与UI上不一致的问题,这时我们需要设置图片的contentMode来进行适配。
属性如下:
|
|
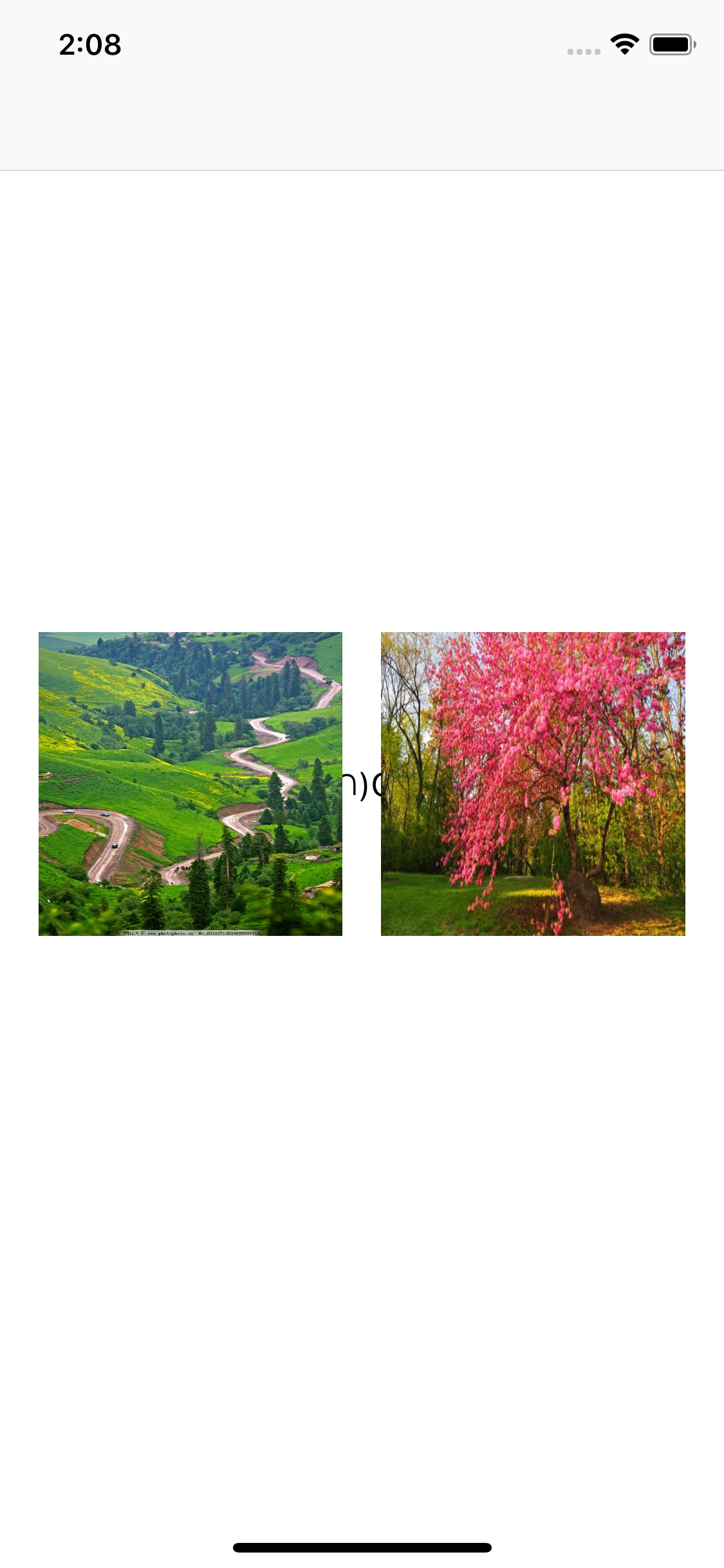
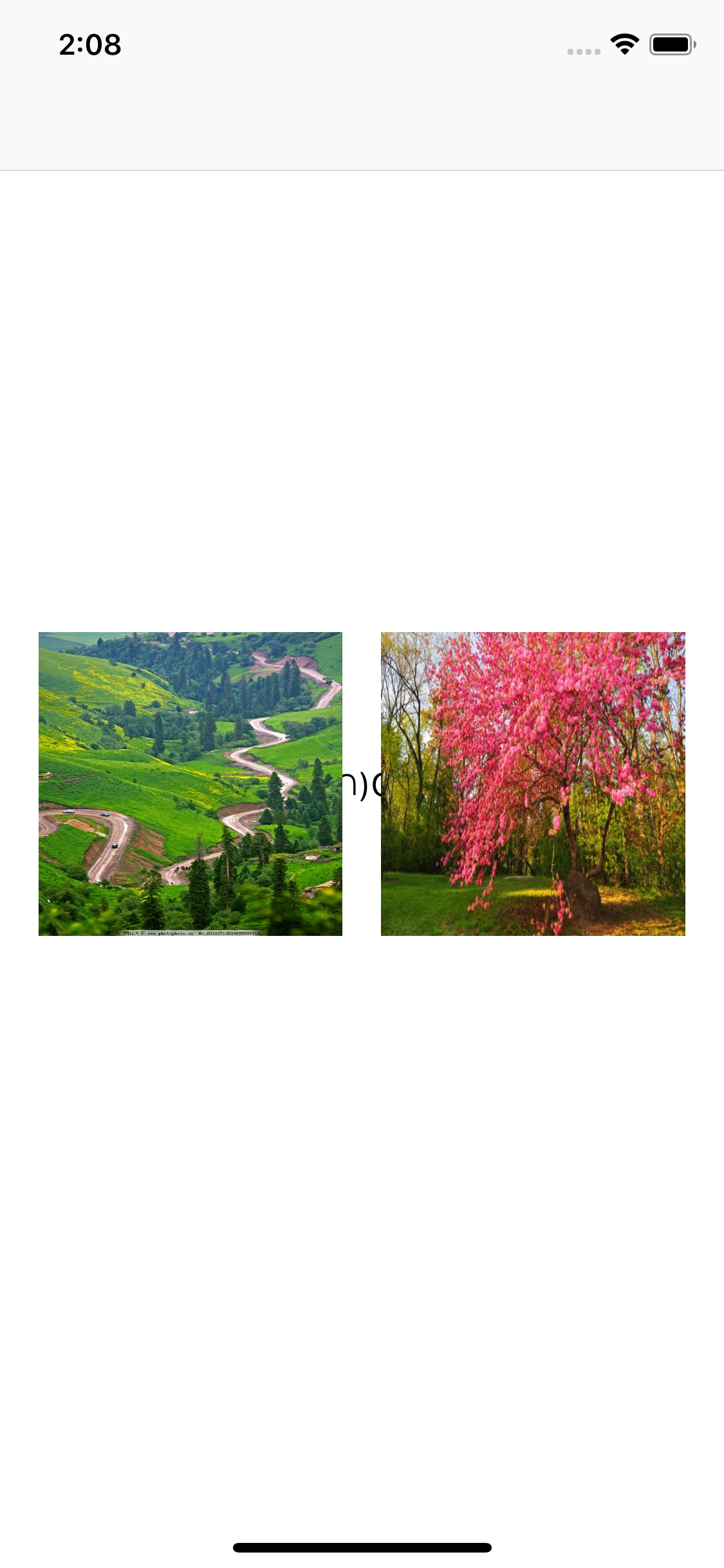
测试原图如下:


默认(UIViewContentModeScaleToFill)

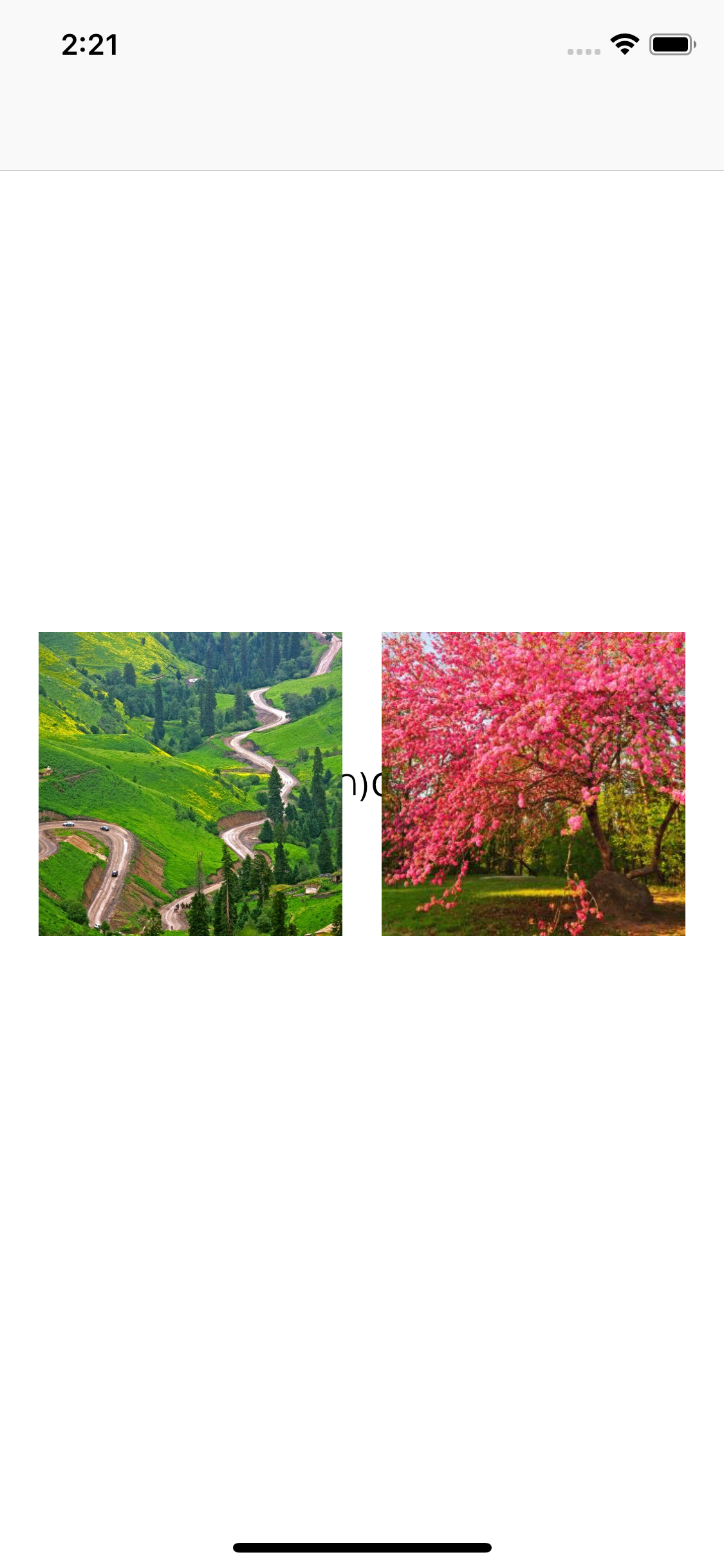
UIViewContentModeScaleAspectFit

UIViewContentModeScaleToFill

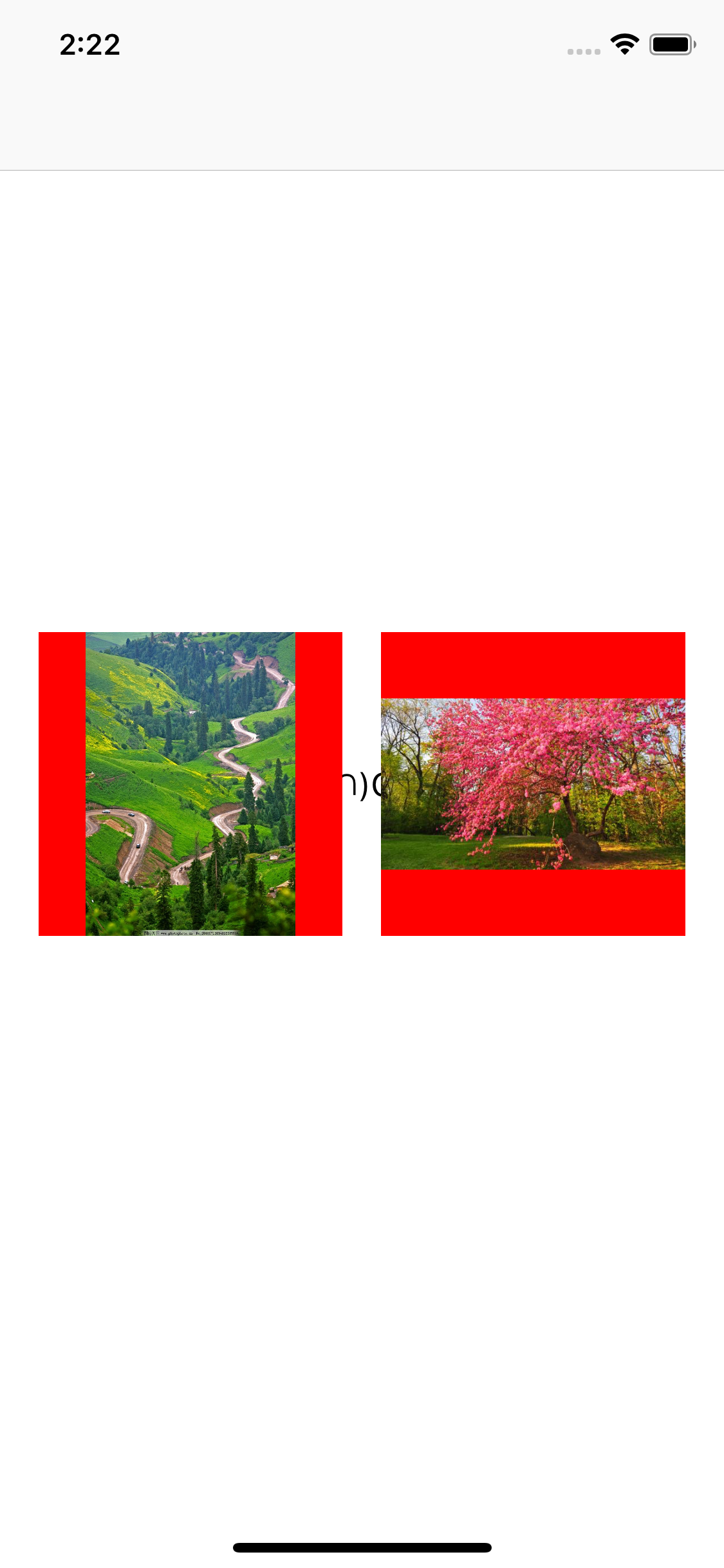
UIViewContentModeScaleAspectFill

UIViewContentModeCenter

如果想让图片占满整个父容器,并且不变形,可以采用一种折中的方式
|
|